# Overview
This guide describes the API for both solutions: TrueConf VideoSDK and TrueConf Room
TrueConf VideoSDK — is a software solution for creating corporate applications with integrated TrueConf video conferencing. It can be used to provide video communication with up to 4K UltraHD self-service terminals, video kiosks, ATMs, and the like.
TrueConf Room — a software terminal for meeting rooms and conference halls of any size. It is installed on PCs running Windows or Linux OS, and provides a convenient control interface via a web interface or smartphone and tablet application based on Android. For more details, see the documentation for TrueConf Room.
# Product comparison
The table below describes the features of each solution:
| Features | TrueConf Room | TrueConf VideoSDK | ||
|---|---|---|---|---|
| Free | PRO | Free | PRO | |
| Web interface for managing app settings | V | V | V | V |
| Meeting management via web interface | V | V | ||
| Different access rights for administrators and users | V | V | ||
| Selection of UI widgets to be displayed on the main screen | V | V | ||
| Custom background for the main screen | V | V | ||
| Branding: your corporate logo on the main screen | V | V | ||
| No “Free” caption in self-view video and in conferences | V | V | ||
| Availability of API | V | V | V | V |
| NDI protocol: send video via NDI | V | V | ||
| NDI protocol: receive video via NDI | V | V | ||
| TrueConf Room Service | V | V | ||
| Supported operating systems |
Microsoft Windows 7 SP1 or above Debian 10 / 11 Ubuntu 20.04 / 22.04 Astra Linux SE 1.6 / 1.7 Raspberry Pi OS 11 | |||
# Introduction
The control interface consists of a single websocket (WebSocket) through which messages are exchanged in JSON format.
In each request, for its unique identification, a requestId parameter can be specified. If set, the JSON response to the request will contain the same value; otherwise, it will be empty. It is required to match the request and its corresponding response.
# WebSocket порт
# How to obtain
To send commands and receive notifications, you need to know the TCP port number used by VideoSDK/Room when working with the WebSocket protocol. This port, like the one for the built-in HTTP server, is set automatically and by default is 8765. If this port is already in use by the OS, the next available port will be used.
To find out the WebSocket port:
Ensure that VideoSDK/Room is running.
Perform a GET request of the following type:
http://room_ip:port/public/default/config.json
where:
room_ip– IP address of the device where VideoSDK/Room is runningport– HTTP port of the VideoSDK/Room web server
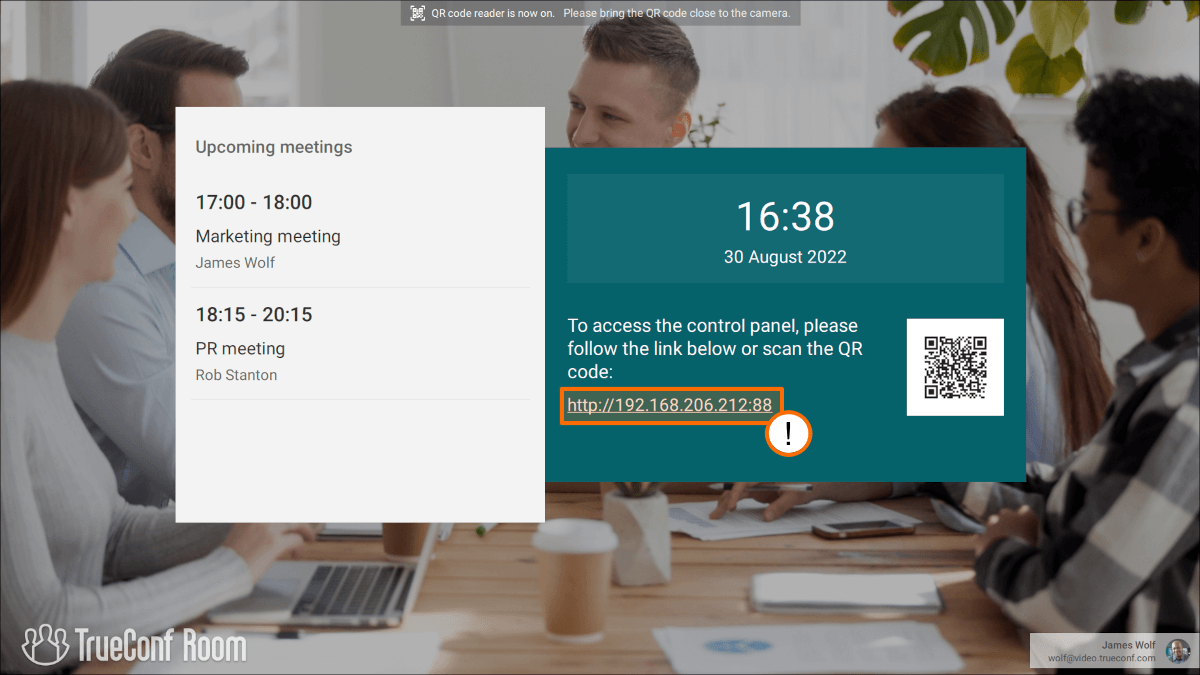
IP and port are set during the installation of VideoSDK/Room and are displayed on the main screen after launch:

Then, in our example, you need to make the following request:
http://10.140.2.142:88/public/default/config.json
In the received JSON, there will be two objects containing the port numbers for the HTTP server and for WebSocket management, for example:
{
"config": {
"websocket": {
"hostname": null,
"port": 8765
},
"http": {
"hostname": null,
"port": 8766
}
}
}
This JSON file is recreated every time VideoSDK/Room is launched or when either of the two ports is updated. It can be found on the machine with VideoSDK/Room installed. To locate it, follow this path:
C:\ProgramData\TrueConf\VideoSDK\web\defaulton Windows/opt/trueconf/[product_name]/var/lib/room/default/on Linux
where [product_name] should be replaced with room in the case of TrueConf Room and with videosdk in the case of TrueConf VideoSDK.
# How to set up
The WebSocket port can be set manually by launching VideoSDK/Room with the --wsport parameter, for example:
C:\Program Files\TrueConf\Room\TrueConfRoom.exe --wsport 568
If the -t [name] key was also used (to launch a copy of VideoSDK/Room with its own settings), then:
in the main window of VideoSDK/Room, the web URL will be appended with the
cfg=[name]parameter;The ports will be stored in the same
config.jsonfile, but the path will change:C:\ProgramData\TrueConf\VideoSDK\web\[name]on Windows/opt/trueconf/[product_name]/var/lib/room/[name]/on Linux
# Example
Below is an example of an HTML page, where clicking the "Call" button will initiate a call to a subscriber by their TrueConf ID, which is specified in the text field.
Important. Before opening the page in the browser, make sure that:
VideoSDK/Room has already been started locally.
Unsecured authorization is used to control VideoSDK/Room.
<!DOCTYPE html>
<html lang="en">
<script>
let ws;
let inputPeerId;
let submitButton;
let resultH4;
window.addEventListener('load', () => {
inputPeerId = window.document.getElementById('peerIdInput');
submitButton = window.document.getElementById('submitButton');
resultH4 = window.document.getElementById('resultH4');
submitButton.addEventListener('click', ()=> {
const peerId = inputPeerId.value;
sendMsg({ method : "call", peerId });
});
init();
})
function init(){
ws = new WebSocket("ws://localhost:8765/");
ws.addEventListener('message', onMsg);
ws.addEventListener('error', onError);
ws.addEventListener('open', onOpen);
}
function sendMsg(msg) {
ws.send(JSON.stringify(msg));
}
function onMsg(e) {
const data = JSON.parse(e.data);
// Processing: Commands responses
switch (data.method) {
case "auth": {
data.result ? console.log('authorization done') : console.error('authorization error', data.error);
sendMsg({
method: 'login',
login: "1@someserver.name",
password: "123"
});
}
break;
}
// Processing: Events
switch (data.event) {
case "conferenceCreated": {
resultH4.innerHTML = "confID: " + data.confId;
}
break;
}
}
function onError(e) {
console.error(e);
}
function onOpen(e) {
sendMsg({
method: 'setUsedApiVersion',
requestId: "",
version: "1"
});
sendMsg({
method: 'auth',
type : "unsecured"
});
}
</script>
<body>
<h3>Calling from TrueConf Room to any user by ID</h3>
<input id="peerIdInput" type="text" name="peerId" />
<input id="submitButton" type="submit" value="call" />
<h4 id="resultH4"></h4>
</body>
</html>
# Access Levels
Working with VideoSDK/Room can be performed with different access levels: Administrator and User. The former has access to the full set of management methods, while the latter has limited access. Comparison of capabilities:
| Command | Administrator | User |
| connectToServer | V | X |
| login | V | X |
| logout | V | X |
| connectToService | V | X |
| getHardwareKey | V | X |
| activateLicense | V | X |
| shutdown | V | X |
| rebootSystem | V | X |
| shutdownSystem | V | X |
| clearTokens | V | X |
| setLogo | V | X |
| getInfoWodgetsState | V | X |
| setDefaultLogo | V | X |
| getLogo | V | X |
| All other commands | V | V |
| All other notifications | V | V |
# Terminology
# User Identifiers
PeerId- a unique identifier of a user (short form of TrueConf ID). It does not include the server address or an instance of the identifier. Its usage assumes operation with the current server to which VideoSDK/Room is connected. For example, if VideoSDK/Room is connected to thecurrent.server, using the identifieruser1will automatically be converted internally touser1@current.server
CallIdis a unique user identifier (TrueConf ID) with a server address but without an instance. Example:user@some.server
InstanceId- a unique identifier for a user (TrueConf ID) that includes the server address and instance. For example,user1@some.server/INSTANCE_ID. It is used for unambiguous identification because, for instance, the same user can be authorized on one server but from different applications:user1@some.server/INSTANCE_ID1,user1@some.server/INSTANCE_ID2
# Automatic stepping up to the podium with VAD
In a group conference, the video selector may have additional functionality - Automatic access to the podium by VAD. VAD (voice activity detection) refers to the voice volume level. In this mode, each speaker automatically takes the podium until the permitted number of speakers is reached. When a speaker finishes speaking, they leave the podium. In this mode, all commands related to the podium will not work. Additionally, methods for managing the assignment of participants to the podium become available.