# Общее описание
Данная инструкция описывает работу с API обоих продуктов: TrueConf VideoSDK и TrueConf Room.
TrueConf VideoSDK — программное решение для создания на его основе корпоративных приложений с интегрированной видеоконференцсвязью TrueConf. Может использоваться для обеспечения видеосвязью в качестве до 4K UltraHD терминалов самообслуживания, видеокиосков, банкоматов и т.п.
TrueConf Room — программный терминал для переговорных комнат и конференц-залов любого размера. Устанавливается на ПК на базе ОС Windows или Linux, и предоставляет удобный интерфейс управления с помощью веб-интерфейса или приложения для смартфонов и планшетов на базе Android. Подробнее смотрите в документации к TrueConf Room.
# Сравнение продуктов
Ниже представлена таблица с перечислением функционала каждого решения:
| Функционал | TrueConf Room | TrueConf VideoSDK | ||
|---|---|---|---|---|
| Free | PRO | Free | PRO | |
| Веб-интерфейс управления настройками приложения | V | V | V | V |
| Полнофункциональный веб-интерфейс управления видеоконференцсвязью | V | V | ||
| Разграничение прав доступа для администраторов и пользователей | V | V | ||
| Выбор элементов интерфейса для отображения на главном экране | V | V | ||
| Изменение фона главного окна приложения | V | V | ||
| Брендирование: изменение логотипа на главном экране | V | V | ||
| Отсутствие надписи “Free” поверх видео с камеры и в конференциях | V | V | ||
| Наличие API | V | V | V | V |
| Протокол NDI: отправка видео по протоколу NDI | V | V | ||
| Протокол NDI: получение видео по протоколу NDI | V | V | ||
| TrueConf Room Service | V | V | ||
| Поддерживаемые ОС |
Microsoft Windows 7 SP1 и выше Debian 10 / 11 Ubuntu 20.04 / 22.04 Astra Linux SE 1.6 / 1.7 Raspberry Pi OS 11 | |||
# Введение
Интерфейс управления представляет из себя один вебсокет (WebSocket), по которому осуществляется обмен сообщениями в формате JSON.
В каждом запросе для его однозначной идентификации может быть указан параметр requestId. Если он задан, то в JSON ответе на запрос будет содержать такое же значение, иначе будет пустым. Нужен для сопоставления запроса и ответа к нему.
# WebSocket порт
# Как получить
Для отправки команд и получения нотификаций (уведомлений) нужно знать номер TCP-порта, который используется VideoSDK/Room при работе с протоколом WebSocket. Этот порт, как и для встроенного HTTP сервера, задается автоматически и по умолчанию равен 8765. Если такой порт уже занят в ОС, то будет использован ближайший следующий свободный.
Чтобы узнать WebSocket порт:
Убедитесь, что VideoSDK/Room запущен.
Выполните GET-запрос вида:
http://room_ip:port/public/default/config.json
где:
room_ip– ip адрес устройства, где запущен VideoSDK/Roomport– HTTP-порт веб-сервера VideoSDK/Room
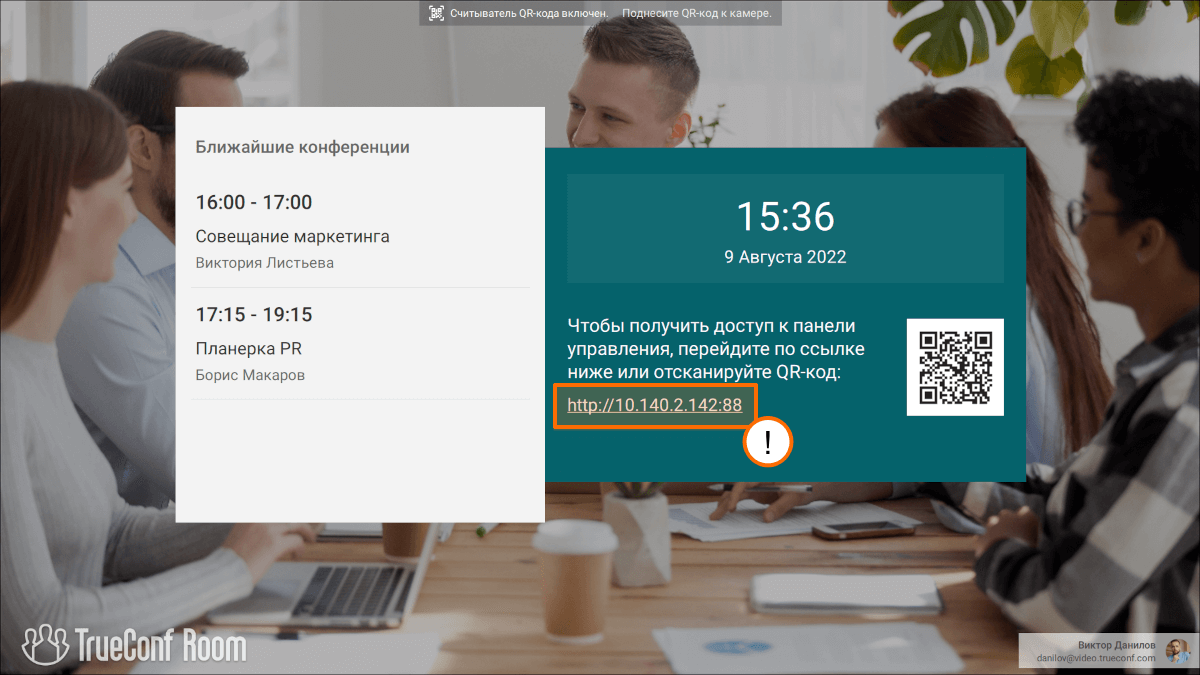
IP и порт задаются при установке VideoSDK/Room и отображаются на главном экране после запуска:

Тогда в нашем примере надо выполнить запрос:
http://10.140.2.142:88/public/default/config.json
В полученном JSON будет два объекта, содержащие номера портов для HTTP сервера и для управления по WebSocket, например:
{
"config": {
"websocket": {
"hostname": null,
"port": 8765
},
"http": {
"hostname": null,
"port": 8766
}
}
}
Этот JSON файл пересоздаётся каждый раз при запуске VideoSDK/Room или обновлении любого из двух портов. Его можно найти на машине с установленным VideoSDK/Room. Для этого перейдите по пути:
C:\ProgramData\TrueConf\VideoSDK\web\defaultна Windows/opt/trueconf/[product_name]/var/lib/room/default/на Linux
где [product_name] надо заменить на room в случае TrueConf Room и на videosdk в случае TrueConf VideoSDK.
# Как задать
WebSocket порт можно задать вручную, запустив VideoSDK/Room с параметром --wsport, например:
C:\Program Files\TrueConf\Room\TrueConfRoom.exe --wsport 568
Если также использовался ключ -t [name] (для запуска копии VideoSDK/Room со своими настройками), то:
в главном окне VideoSDK/Room в веб URL добавится параметр
cfg=[name];порты будут храниться в том же файле
config.json, но изменится путь:
C:\ProgramData\TrueConf\VideoSDK\web\[name]на Windows/opt/trueconf/[product_name]/var/lib/room/[name]/на Linux
# Пример
Ниже приведен пример html-страницы, где при нажатие на кн. "Call" будет произведен вызов абонента по его TrueConf ID, который указан в текстовом поле.
Важно. Перед открытием страницы в браузере убедитесь в следующем:
VideoSDK/Room уже запущен локально.
Для управления VideoSDK/Room используется Незащищенный вход.
<!DOCTYPE html>
<html lang="en">
<script>
let ws;
let inputPeerId;
let submitButton;
let resultH4;
window.addEventListener('load', () => {
inputPeerId = window.document.getElementById('peerIdInput');
submitButton = window.document.getElementById('submitButton');
resultH4 = window.document.getElementById('resultH4');
submitButton.addEventListener('click', ()=> {
const peerId = inputPeerId.value;
sendMsg({ method : "call", peerId });
});
init();
})
function init(){
ws = new WebSocket("ws://localhost:8765/");
ws.addEventListener('message', onMsg);
ws.addEventListener('error', onError);
ws.addEventListener('open', onOpen);
}
function sendMsg(msg) {
ws.send(JSON.stringify(msg));
}
function onMsg(e) {
const data = JSON.parse(e.data);
// Processing: Commands responses
switch (data.method) {
case "auth": {
data.result ? console.log('authorization done') : console.error('authorization error', data.error);
sendMsg({
method: 'login',
login: "1@someserver.name",
password: "123"
});
}
break;
}
// Processing: Events
switch (data.event) {
case "conferenceCreated": {
resultH4.innerHTML = "confID: " + data.confId;
}
break;
}
}
function onError(e) {
console.error(e);
}
function onOpen(e) {
sendMsg({
method: 'setUsedApiVersion',
requestId: "",
version: "1"
});
sendMsg({
method: 'auth',
type : "unsecured"
});
}
</script>
<body>
<h3>Calling from TrueConf Room to any user by ID</h3>
<input id="peerIdInput" type="text" name="peerId" />
<input id="submitButton" type="submit" value="call" />
<h4 id="resultH4"></h4>
</body>
</html>
# Уровни доступа
Работа с VideoSDK/Room может осуществляться с разным уровнем доступа: Администратор и Пользователь. Первому доступен абсолютно весь набор методов управления, второму - ограниченный. Сравнение возможностей:
| Команда | Администратор | Пользователь |
| connectToServer | V | X |
| login | V | X |
| logout | V | X |
| connectToService | V | X |
| getHardwareKey | V | X |
| activateLicense | V | X |
| shutdown | V | X |
| rebootSystem | V | X |
| shutdownSystem | V | X |
| clearTokens | V | X |
| setLogo | V | X |
| getInfoWodgetsState | V | X |
| setDefaultLogo | V | X |
| getLogo | V | X |
| Все остальные команды | V | V |
| Все остальные нотификации | V | V |
# Терминология
# Идентификаторы пользователей
PeerId- уникальный идентификатор пользователя (TrueConf ID) в короткой форме. Не содержит адрес сервера и экземпляр идентификатора. При использовании подразумевается работа с текущем сервером, к которому подключен VideoSDK/Room. Пример - если VideoSDK/Room подключен к серверуcurrent.server, при использовании идентификатораuser1он будет автоматически сконвертирован внутри вuser1@current.server
CallId- уникальный идентификатор пользователя (TrueConf ID) с адресом сервера и без экземпляра. Пример -user@some.server
InstanceId- уникальный идентификатор пользователя (TrueConf ID) с адресом сервера и экземпляром. Пример -user1@some.server/INSTANCE_ID. Используется для однозначного обозначения, поскольку, например, один и тот же пользователь может быть авторизован на одном сервере, но из-под разных приложений:user1@some.server/INSTANCE_ID1,user1@some.server/INSTANCE_ID2
# Автоматический выход на подиум по VAD
В групповой конференции видеоселектор может быть дополнительный функционал - Автоматический выход на подиум по VAD. Под VAD(voice activity detection) понимается уровень громкости голоса. В этом режиме каждый говорящий автоматически выходит на трибуну, пока их разрешенное количество не кончится. Когда говорящий заканчивает говорить, он уходит с трибуны. В этом режиме все команды, связанные с трибуной, не будут работать. Также дополнительно появляются методы для работы с закреплением участников на трибуне.